CakePHP4.1を使っていて、公式サイトのページネーションの記述の少なさにがっくりしているあなた。
私もその一人です(笑)
公式サイトよりも多くの情報を目指すべく、あーでもないこーでもないと格闘しております。
CakePHPのページネーションは、classなどのCSSをあてることができます。
そのためにテンプレート(templates)を作ることができます。
まず、config/フォルダ以下に適当な名前で例えば「paginator-temp.php」というファイルを作成して下記を記述します。
<?php
return [
'number' => '<li class="page-item"><a class="page-link" href="{{url}}">{{text}}</a></li>',
'current' => '<li class="page-item active"><a class="page-link" href="{{url}}">{{text}}</a></li>',
'first' => '<li class="page-item"><a class="page-link" href="{{url}}" aria-label="Previous">
<span aria-hidden="true">{{text}}</span><span class="sr-only">Previous</span></a></li>',
'last' => '<li class="page-item"><a class="page-link" href="{{url}}" aria-label="Next">
<span aria-hidden="true">{{text}}</span><span class="sr-only">Next</span></a></li>',
'nextActive' => '<li class="page-item"><a class="page-link" href="{{url}}" aria-label="Next">
<span aria-hidden="true">{{text}}</span><span class="sr-only">Next</span></a></li>',
'prevActive' => '<li class="page-item"><a class="page-link" href="{{url}}" aria-label="Next">
<span aria-hidden="true">{{text}}</span><span class="sr-only">Next</span></a></li>',
'nextDisabled' => '<li class="page-item"><a class="page-link" href="{{url}}" aria-label="Next">
<span aria-hidden="true">{{text}}</span><span class="sr-only">Next</span></a></li>',
'prevDisabled' => '<li class="page-item"><a class="page-link" href="{{url}}" aria-label="Next">
<span aria-hidden="true">{{text}}</span><span class="sr-only">Next</span></a></li>',
];
これはよく見ていただければわかりますが、'number'というナンバリングに上記のCSSがあたります。
{{url}}や{{text}}がnumberから出力されるものが入ります。
ポイントは「current」に「active」が入っているところです!
その他のテンプレートの項目はこちらを参照してください。
そして、/src/View/AppView.php
に
namespace App\View;
use Cake\View\View;
/**
* Application View
*
* Your application's default view class
*
* @link https://book.cakephp.org/4/en/views.html#the-app-view
*/
class AppView extends View
{
/**
* Initialization hook method.
*
* Use this method to add common initialization code like loading helpers.
*
* e.g. `$this->loadHelper('Html');`
*
* @return void
*/
public function initialize(): void
{
$this->loadHelper('Paginator', ['templates' => 'paginator-temp']);//追加
}
}
これを追加します。
ちなみに、hogehoge.php(viewファイル)はこんな感じ
<?= $this->Paginator->first('<< ' . __('最初へ')) ?>
<?= $this->Paginator->prev('< ' . __('一つ前')) ?>
<?= $this->Paginator->numbers() ?>
<?= $this->Paginator->next(__('次へ') . ' >') ?>
<?= $this->Paginator->last(__('最後へ') . ' >>') ?>
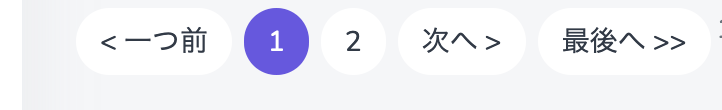
でこんな感じになります。

注意点その1
独自のテーマ(plugin/MyTheme/)などでテーマを使われている方でも上記のAppView.phpが適用されます。←最初はplugin/MyTheme/src/にAppView.phpを
作ったりしてましたが、不要でした。これだけで3時間消費。。
注意点その2
「最初へ戻る」のfirstのタグは、次のページ「2」などに移らないと、そもそもCakephpから出力されません!これで1時間。。
私からは以上です。